В 2014 году Google анонсировали Material Design и установили его стандартом для всех своих продуктов. Он используется как в Web так и в мобильных Android приложениях, которые выпускает компания.
Читать далее…


В 2014 году Google анонсировали Material Design и установили его стандартом для всех своих продуктов. Он используется как в Web так и в мобильных Android приложениях, которые выпускает компания.
Читать далее…

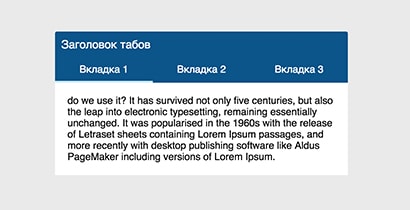
В продолжение предыдущего поста про стилизацию элементов выбора, хотел бы рассказать как сделать полностью адаптивные табы без использования javascript, абсолютного позиционирования и хаков с ссылками.

Эта статья является переводом статьи Дени Маркова (оригинал: Danny Markov) с сайта tutorialzine.com
Flexbox является css стандартом оптимизированным для проектирования пользовательских интерфейсов. Используя различные свойства flexbox вы можете построить web-страницу из нескольких блоков, которые можно расположить и изменить размер как вам угодно. Веб сайты и приложения, построенные таким образом отлично адаптируются под экраны любых размеров.

Сколько раз мы все уже сталкивались с реализацией модальных окон в своих проектах? Тяжело вспомнить сайт на котором они не использовались. Не так давно нашёл отличный плагин, для реализации данного функционала.

Было немного свободного времени, запилил красивые контролы в стиле ios, может кому понадобится.
Обратная связь