Эта статья является переводом статьи Дени Маркова (оригинал: Danny Markov) с сайта tutorialzine.com
Flexbox является css стандартом оптимизированным для проектирования пользовательских интерфейсов. Используя различные свойства flexbox вы можете построить web-страницу из нескольких блоков, которые можно расположить и изменить размер как вам угодно. Веб сайты и приложения, построенные таким образом отлично адаптируются под экраны любых размеров.
В этой статье я постараюсь разобрать пять flexbox подходов к решению проблем использовании данного фреймворка при компоновке css свойств. Я так же включил в статью практические примеры как можно использовать приведённые методы.
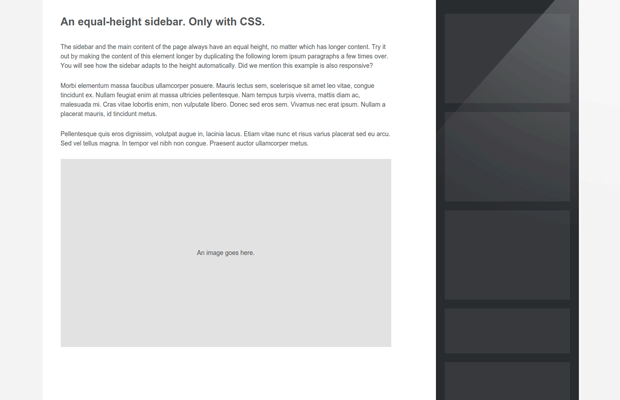
1. Создание равных по высоте столбцов
Это может показаться простой задачей, однако создавать колонки одинаковой высоты с разным количеством контента внутри может приносить неудобства. Просто установить свойство min-height не получится, так как на разных экранах одни колонки будут тянуться, другие расти.
Flexbox легко решает данную проблему, так как колонки, созданные ниже рассмотренным способом, имеют одинаковую высоту по умолчанию. Всё что нужно сделать это инициализировать flex модель, просто убедитесь что свойства flex-direction и align-items установлены по умолчанию.
html:
|
|
<div class="container"> <!-- Equal height columns --> <div>...</div> <div>...</div> <div>...</div> </div> |
css:
|
|
.container { /* Initialize the flex model */ display: flex; /* These are the default values but you can set them anyway */ flex-direction: row; /* Items inside the container will be positioned horizontally */ align-items: stretch; /* Items inside the container will take up it's entire height */ } |

Чтоб посмотреть демо пример данного способа пройдите по ссылке.
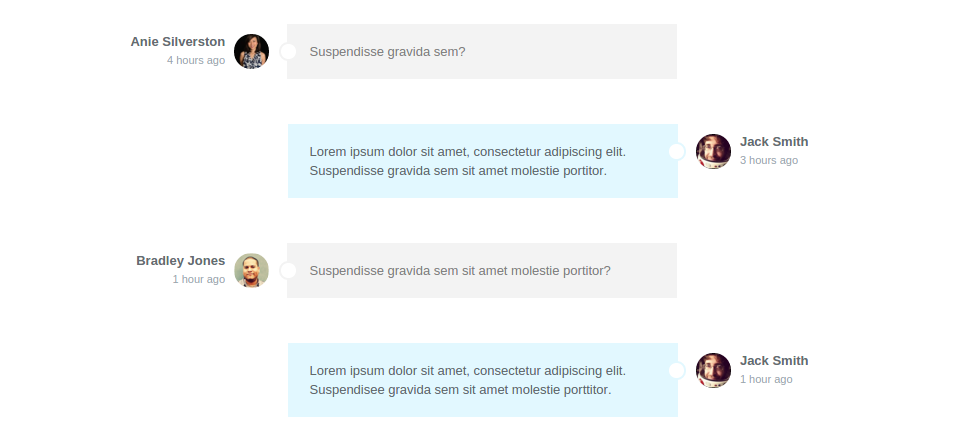
2. Изменение порядка элементов
Не так давно, если бы вам понадобилось динамически изменять порядок элементов на странице, то вы бы, вероятнее всего, попробовали какой-нибудь css приём, но потом всё просили и сделали бы это на JavaScript. С Flexbox же вам нужно применить всего одно свойство.
Оно называется order и использовать его так же просто как и любое другое. Это свойство позволяет изменить порядок любого количество flex элементов в любом порядке. Этот единственный параметр является числом, которое определяет порядок элемента на странице — более низкие числа означают больший приоритет.
html:
|
|
<div class="container"> <!-- These items will appear in reverse order --> <div class="blue">...</div> <div class="red">...</div> <div class="green">...</div> </div> |
css:
|
|
.container{display: flex;} /* Reverse the order of elements */ .blue{ order: 3;} .red{ order: 2;} .green{ order: 1;} |

Чтоб посмотреть демо пример данного способа пройдите по ссылке.
3. Горизонтальное и вертикальное выравнивание
Вертикальное выравнивание в css это она из тех проблем, которая заставляет нас спросить себя: «Почему такую простую вещь до сих пор не реализовали?». И на самом деле так и есть. Если вы поищите данную тему в Google, вы найдёте множество различных способов вертикального выравнивания, большинство из них будут использовать таблицы или свойство transform, что не применимо для валидной адаптивной вёрстки.
Flexbox предлагает более простое решение этой проблемы. Каждый flex макет имеет два направления (Оси X и Y) и два отдельных свойства для работы с ними, что позволяет центровать любой объект внутри родительского.
html:
|
|
<div class="container"> <!-- Any element placed here will be centered both horizonally and vertically --> <div>...</div> </div> |
css:
|
|
.container{ display: flex; /* Center according to the main axis */ justify-content: center; /* Center according to the secondary axis */ align-items: center; } |

Чтоб посмотреть демо пример данного способа пройдите по ссылке.
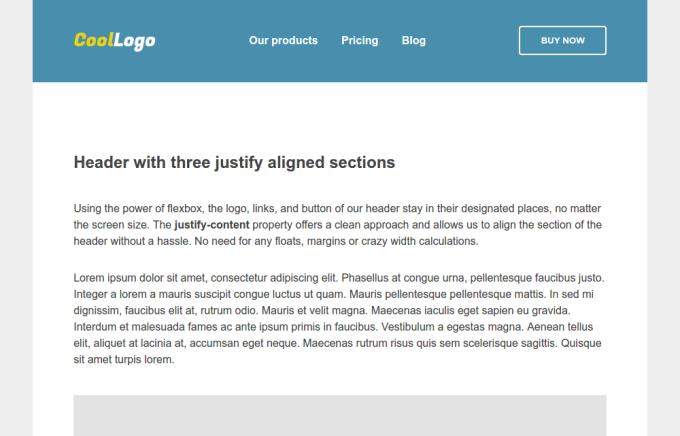
4. Создание полностью адаптивной сетки
Большинство разработчиков использую фреймворки при создании адаптивных сеток. Bootsrtap является наиболее популярной, однако есть сотки библиотек, которые могут помочь вам справиться с этой задачей. Как правило, они работают довольно хорошо, и отлично кастомизируются, однако имеют большой вес и грузят страницу. Если вы не хотите использовать тяжеловесные фреймворки и библиотеки для реализации одной лишь сетки, то flexbox подойдёт для вас.
Строка row в flexbox представляет собой просто контейнер со свойством display: flex. Внутри него может быть любое количество flex элементов, установив размер которых можно получить адаптивную сетку. Flexbox сетка адаптируется к любому размеру экрана, так что она должна отлично выглядеть на любом устройстве. Однако, если вы решили, что вам не хватает места в горизонтальной сетке, вы можете легко превратить её в вертикальную при помощи media запроса и изменения всего одного css свойства.
html:
|
|
<div class="container"> <!-- This column will be 25% wide --> <div class="col-1">...</div> <!-- This column will be 50% wide --> <div class="col-2">...</div> <!-- This column will be 25% wide --> <div class="col-1">...</div> </div> |
css:
|
|
.container{display: flex;} /* Classes for each column size. */ .col-1{flex: 1;} .col-2{flex: 2;} @media (max-width: 800px){ .container{ /* Turn the horizontal layout into a vertical one. */ flex-direction: column; } } |

Чтоб посмотреть демо пример данного способа пройдите по ссылке.
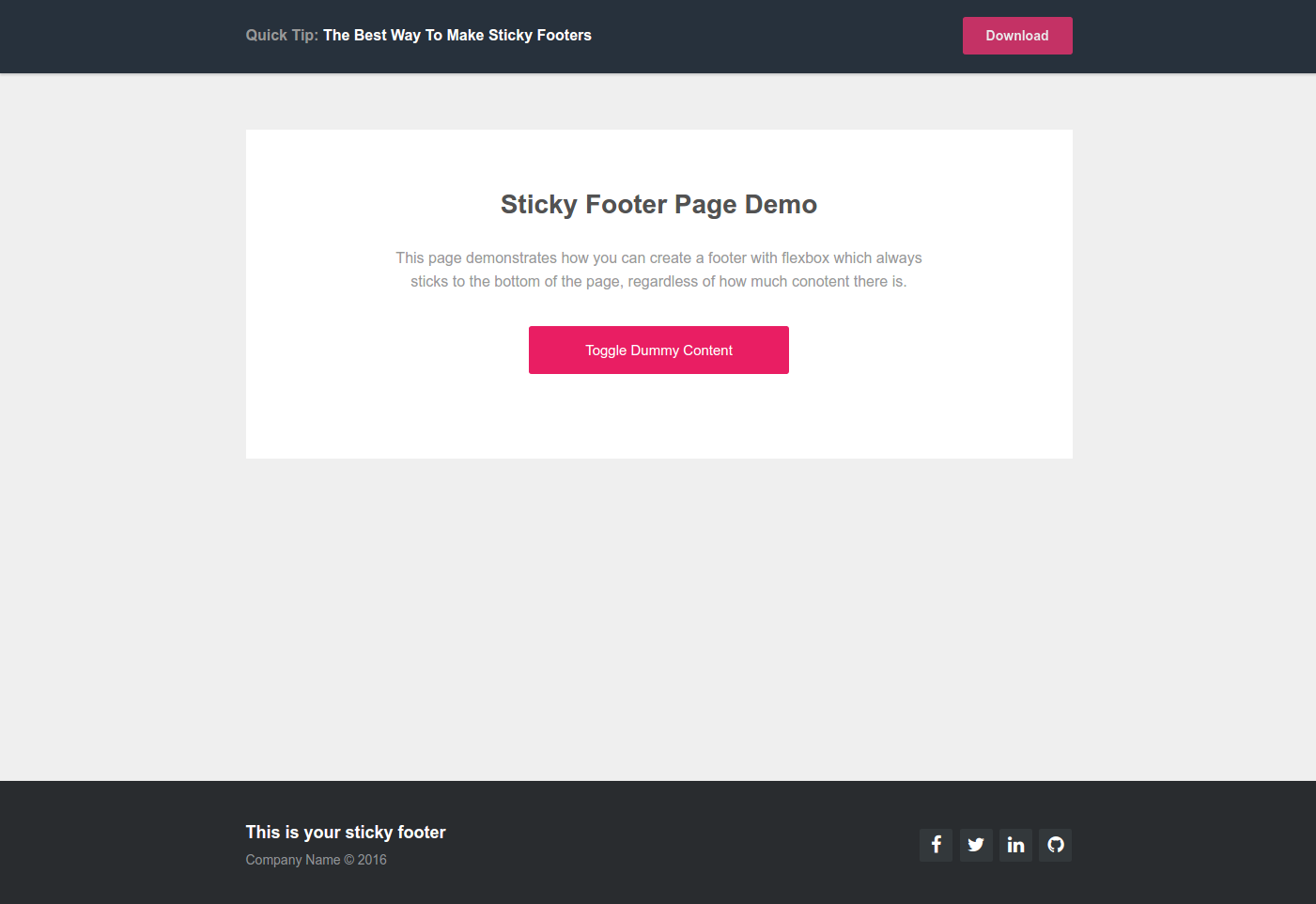
5. Создание идеального подвала, прилипающего к низу страницы
С Flexbox проблема расположения подвала внизу страницы решается очень легко. При создании страницы с помощью flexbox, вы можете быть уверены ваш подвал всегда будет находится в нижней части страницы.
Применение свойства display: flex к контейнеру body позволяет построить flex макет и располагать блоки внутри него так как мы этого хотим.
html:
|
|
<body> <!-- All the page content goes here --> <div class="main">...</div> <!-- Our sticky foooter --> <footer>...</footer> </body> |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
html{height: 100%;} body{ display: flex; flex-direction: column; height: 100%; } .main{ /* The main section will take up all the available free space on the page that is not taken up by the footer. */ flex: 1 0 auto; } footer{ /* The footer will take up as much vertical space as it needs and not a pixel more. */ flex: 0 0 auto; } |
Пример вы можете посмотреть на данном сайте, на котором сейчас читаете статью. Блоки новостей на главной странице и в категориях реализованы с помощью flexbox, а для прижатия подвала к низу страницы использован как раз приём, описанный в статье.

Заключение
Все современные браузеры кроме IE9 поддерживают flexbox, так что если даже у вас есть пользователи использующие IE версий 10+, вы можете уверенно использовать flexbox. Если не использовали его ранее, рекомендуем вам обязательно попробовать.
Мы очень надеемся, что вы нашли наши css советы полезными и что они помогут вам в создании по настоящему красивого и адаптивного макета. Наслаждайтесь!
Немного от себя
От себя добавлю, что flexbox по настоящему решение проблем, которого не было уже очень долгое время. Существует масса тривиальных задач, такие как на пример вертикальное выравнивание, которые, казалось бы, должны решаться одним свойством в css, однако до появления flexbox нам приходилось использовать различные костыльные методы. Теперь же всё стало намного проще, flexbox создан в помощь верстальщикам и он безоговорочно решает проблемы.
Оригинал статьи на английском языке вы можете прочитать по ссылке. В переводе использованы оригинальные изображения исходной статьи, все примеры переписаны мною на jsfiddle. Всем удачной работы, подписывайтесь на мой блог и начинайте использовать flexbox!
comments powered by HyperComments