В этой статье мы разберём что такое семантическое ядро, особенности и методы его составления и конечно как составить семантическое ядро сайта самостоятельно не прибегая к помощи СЕО специалиста.
Семантическое ядро сайта (СЯ) — это набор слов и словосочетаний, описывающих направленность и тематику сайта. Для больших сайтов, таких как крупные блоги или интернет магазины, данный список может доходить до нескольких тысяч слов. Определение семантического ядра — это основа для формирования стратегии продвижения. Правильный и грамотный подбор ключевых слов во многом обеспечивает результативность продвижения, помогает получить целевых посетителей. В случае неправильного или не полного составления семантического ядра вы рискуете не продвинуть свой сайт в поиске и остаться без посетителей.
Что бы избежать подобного сегодня мы разберёмся как составить семантическое ядро сайта самостоятельно.
Итак начнём. Я обычно использую 2 способа:
Яндекс Wordstat
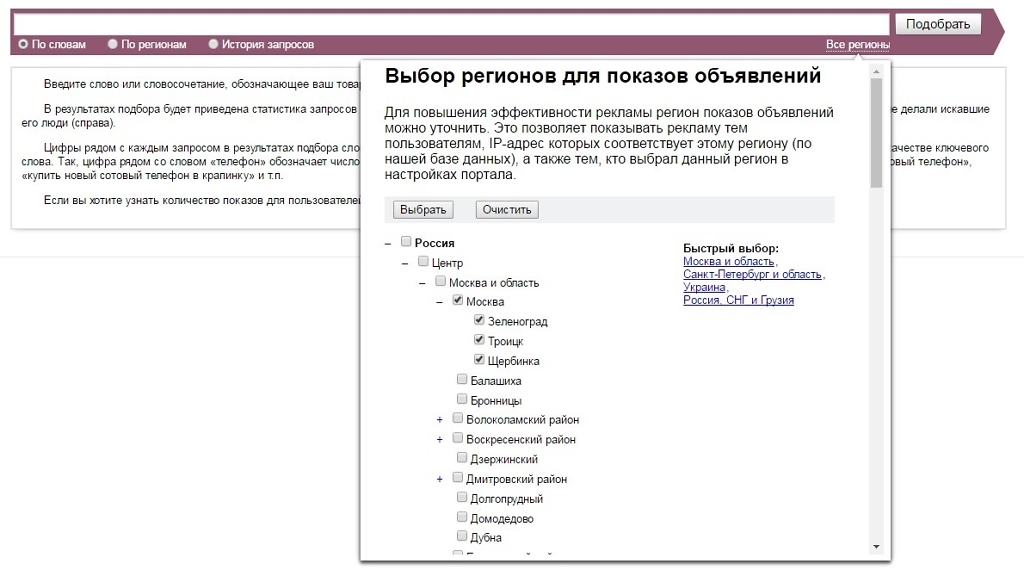
Пройдите по ссылке на сервис — Яндекс wordstat. Для того, чтобы узнать целевые запросы, просто введите один из них в единственное поле на странице и нажмите «Подобрать».
К примеру, если моя компания занимается продажей различной мебели, то логичным для моих клиентов будет запрос «купить мебель», его и посмотрим. Обратите внимание на то, что я сначала выбрал регион, чтоб знать какое количество запросов по моей тематике проходит именно в моём городе:

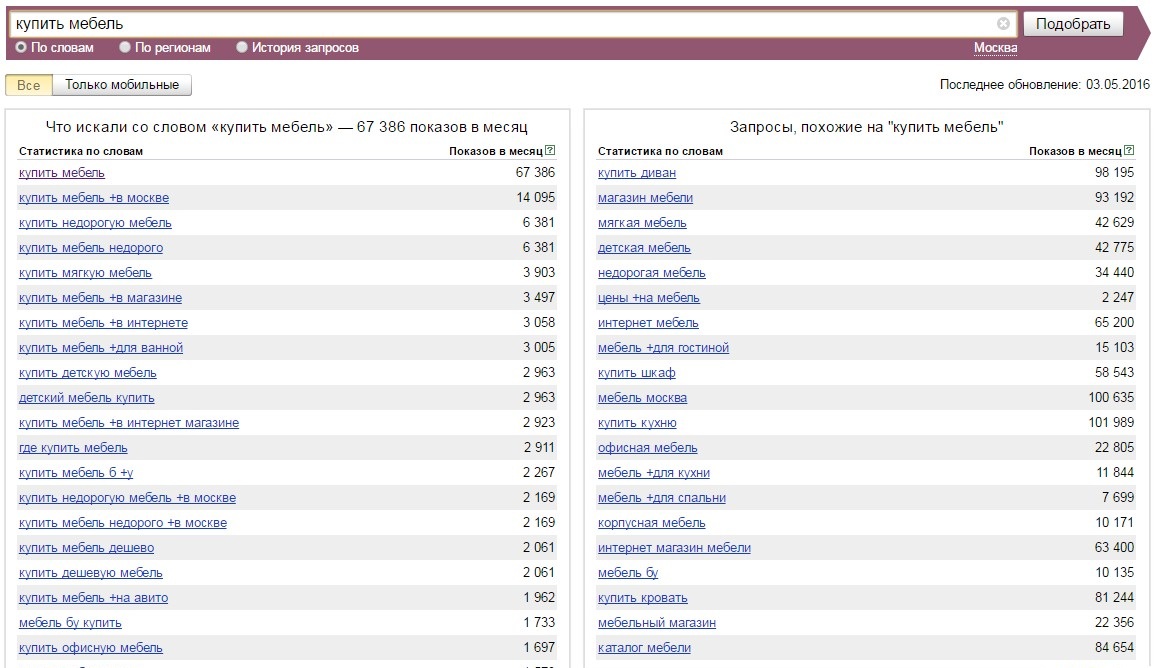
После этого, вводим необходимый нам запрос и жмём «Подобрать». Система покажет нам 2 колонки — первая с ключевым запросом, который вы вели и со всеми похожими запросами, вторая — с другими запросам по вашей тематике.

Советую обратить внимание на обе колонки и выписать для себя все подходящие к вашей тематике ключи. Подобные манипуляции проводите со всеми ключевыми запросами, которыми вы считаете релевантными по вашей тематике. Также необходимо учитывать частотность запросов — она указывается цифрами справа от ключевой фразы и подписана как «показов в месяц». Чем выше этот показатель, тем сложнее вам будет пробиться вверх в поисковой выдаче.
Существует три типа запросов это: низко частотные (НЧ), средне частотные (СЧ) и высоко частотные (ВЧ).
Для сайтов, которые только недавно вышли в сеть, советую обратить внимание на низко и средне частотные запросы, а высоко частотные оставить на потом, а на данном этапе взять 5-10 ВЧ слов, не более т.к. результат от продвижения в первые месяцы они будут давать слабый.
Google — Планировщик ключевых слов
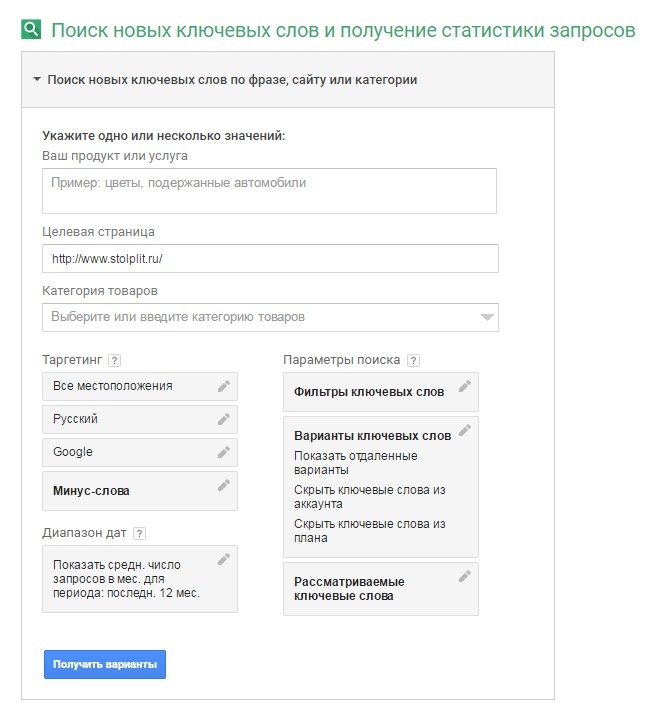
Вторым способом, которым вы можете подобрать ключевые слова является сервис Google — Планировщик ключевых слов. Вам необходимо будет войти используя свой аккаунт в Google, ввести любой, по вашему мнению, хорошо оптимизированный, сайт ваших конкурентов, выбрать на странице планировщика раздел «Поиск новых ключевых слов по фразе, сайту или категории», ввести адрес сайта конкурентов в поле «Целевая страница» и нажать «Подобрать варианты».

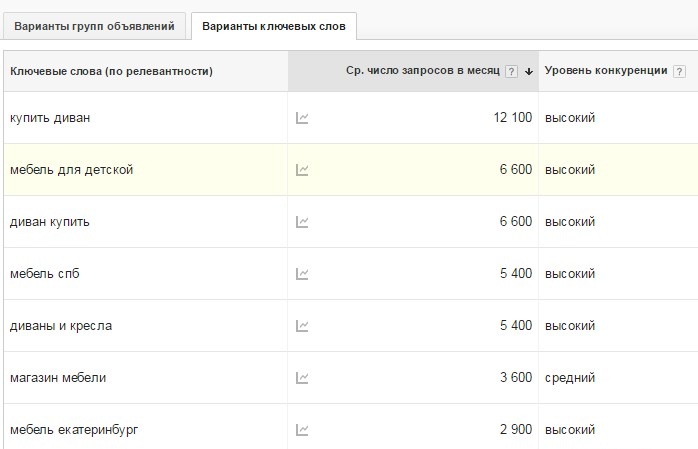
Система проанализирует сайт конкурентов и покажет вам ключевые запросы, по которым он продвигается. Тут вы и можете собрать нужные для вас фразы:

Как видите, система подбирает большое количество запросов, кроме того, показывает число запросов за месяц и уровень конкуренции по тому или иному запросу. Естественно чем ниже уровень конкуренции, тем проще вам будет вывести сайт в топ по данному запросу. Но помните, низкая конкуренция бывает только у низко частотных запросов.
Таким образом вы можете составить семантическое ядро сайта самостоятельно, не прибегая к помощи специалиста. Если у вас возникли вопросы, прошу задавать их в комментариях. Подписывайтесь на мой блог и оптимизируйте свой сайт вместе со мной.
comments powered by HyperComments