Простая реализация masonry сетки при помощи CSS Grid и немного JavaScript.
Уже не в первый раз сталкиваюсь с просьбой заказчиков реализовать Masonry сетку. В случае с не адаптивной вёрсткой особых проблем нет, есть множество библиотек, которые позволяют сделать это. Однако, все они работают при помощи абсолютного позиционирования карточек внутри сетки. Что совсем не подходит если мы хотим сделать сетку адаптивной. Конечно, есть и такие реализации, однако они работают не всегда корректно и я сам сталкивался с проблемами при их использовании.
В очередной раз мне было необходимо искать решение этой проблемы, и я решил сделать это в последний раз. Ниже представлен пример использования, получившейся у меня, библиотеки.
Для использования вам необходимо установить саму библиотеку:
|
|
$ npm install gridmasonry --save |
Готовим некоторую разметку для отображения сетки:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<div id="grid-masonry" class="grid-masonry"> <div class="grid-masonry-item"> <div class="grid-masonry-item__container"> <div class="grid-masonry-item__image-container"> <img src="/example/posts/images/1.jpg"> </div> <div class="grid-masonry-item__title">1 element</div> </div> </div> <div class="grid-masonry-item"> <div class="grid-masonry-item__container"> <div class="grid-masonry-item__image-container"> <img src="/example/posts/images/2.jpg"> </div> <div class="grid-masonry-item__title">2 element</div> </div> </div> </div> |
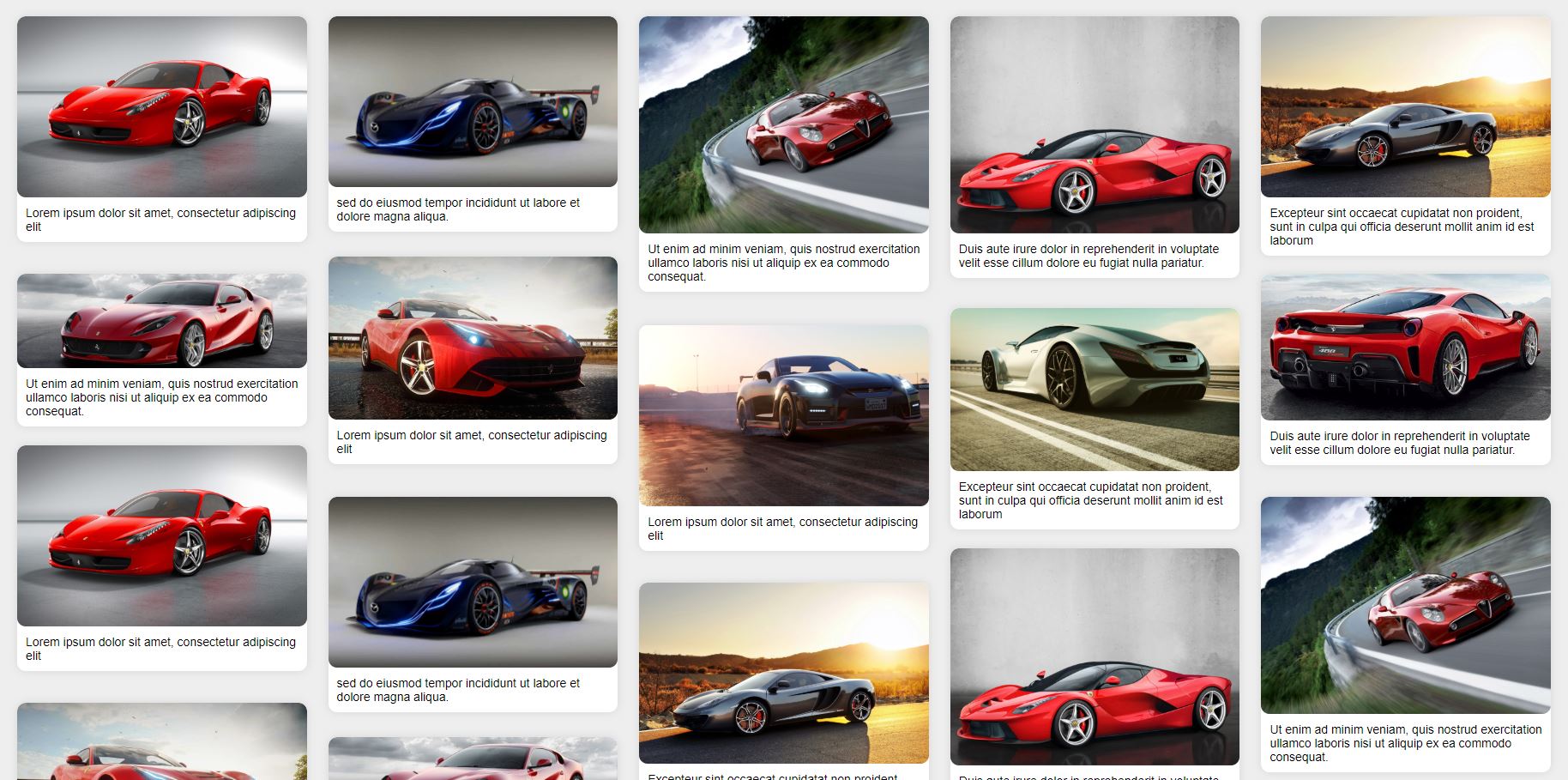
В примере вёрстки я привел только 2 элемента, на скриншоте далее будет добавлено ещё несколько, для наглядности
Подключаем библиотеку, добавляем настройки и запускаем:
|
|
import GridMasonry from 'GridMasonry'; //Слушаем событие загрузки страницы document.addEventListener('DOMContentLoaded', e => { //Создаем экземпляр класса с настройками и запускаем функцией init() let Masonry = new GridMasonry({ containerClass: '.grid-masonry', //Контейнер для элементов сетки itemClass: '.grid-masonry-item', //Каждый элемент сетки itemContentClass: '.grid-masonry-item__container', //Контейнер внутри каждого элемента стеки gridRowGap: '20px', //Верхний и нижний отступ gridColumnGap: '25px', //Правый и левый отступ itemMinWith: '320px', //Минимальная ширина одного элемента сетки itemMaxWith: '1fr' //Максимальная ширина одного элемента сетки, для работы адаптива нужно значение в единицах изменения fr }).init(); }); |
Добавляем немного стилей, чтобы карточки выглядели приятнее и в итоге получаем следующую сетку:

Masonry сетка
Как видно, элементы расположены корректно, как и требовалось. Полный пример использования можно посмотреть на странице библиотеки на npmjs.com
Если вам необходимо ознакомиться с примером, вы можете запустить его выполнив следующие действия:
- Создайте пустую папку
- Выполните следующий команды:
|
|
$ cd /path_to_your_blank_folder $ git clone https://github.com/yazux/grid-masonry.git $ npm install $ npm run dev |
Вы можете запустить пример и убедиться, что сетка ведёт себя корректно на любом разрешении от мобильных устройств до ультра-широких мониторов.
comments powered by HyperComments