Сегодня я постараюсь ответить на, довольно часто задаваемый, вопрос: как добавить кастомные поля к записям, на пример изображения, текстовые поля, или выпадающий список.
Если вы знакомы с CMS 1C Bitrix, то знаете, на сколько бы она не была костыльна, она обладает очень удобной системой наборов элементов — инфоблоками, и не менее удобными кастомными свойствами у элементов инфоблока. Как же сделать столь же удобные поля в WordPress, давайте разберёмся.
Настройка полей в админке
«Из коробки» WordPress не обладает подобным функционалом, однако мы можем легко его добавить при помощи плагина «Advanced Custom Fields» (Страница плагина на wordpress.org). Для установки плагина вам необходимо в административной части своего сайта перейти на страницу «Плагины», воспользоваться поиском и установить необходимый плагин.
После установки в боковом меню административной части сайта появится пункт «Произвольные поля». Для настройки своих кастомных полей, переходите в него.
Для начала, необходимо добавить группу полей, это можно сделать при помощи кнопки в верхней части страницы, рядом с заголовком:

Добавление группы полей
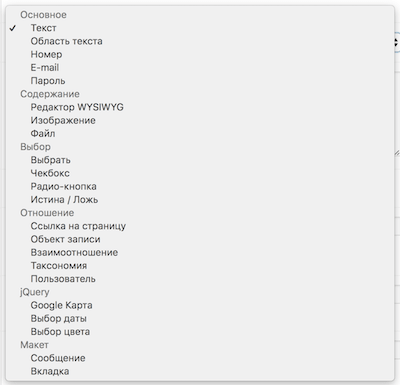
Далее введите название группы и можно добавлять поля. Для начала нужно определиться какого типа поле вам необходимо, выбор довольно велик:

Типы кастомных полей
Я покажу создание полей на примере этого блога, я создам поля для вывода приложенных к посту файлов и дополнительных изображений.
Для создания поля жмём на кнопку «Добавить поле», и вводим необходимые данные:
- Ярлык поля — название поля, которое вы будете видеть в админке сайта,
- Имя поля — символьный код поля, по нему вы сможете получить доступ к полю в коде шаблона сайта,
- Тип поля — текст, файл и так далее,
- Инструкции по полю — небольшой комментарий, так же будет отображаться в админке,
- Обязательно — указываем, будет ли wordpress требовать обязательного заполнения этого поля,
- Условная логика — вы можете задать условие, при котором поле будет отображаться или скрываться
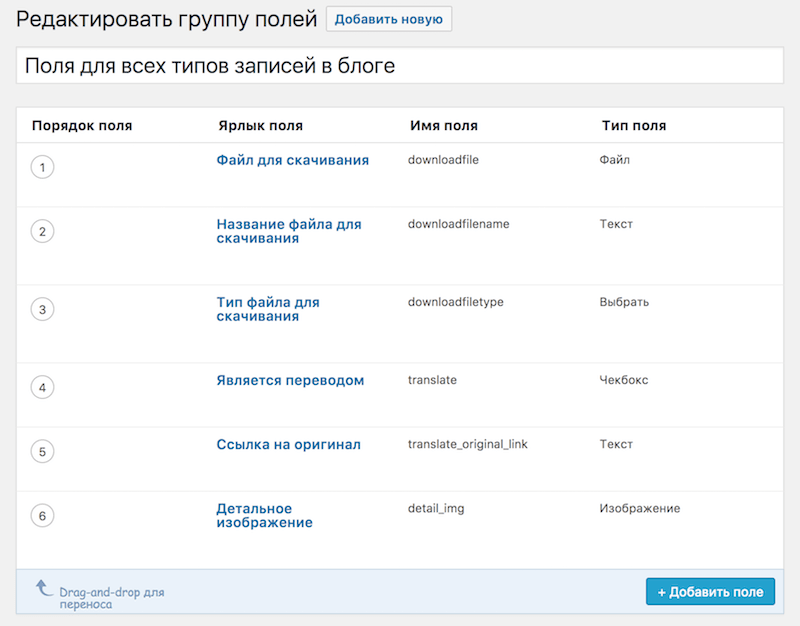
После выбора параметров необходимо нажать на кнопку «Закрыть поле», для его сохранения. У меня получился следующий список полей:

Список полей
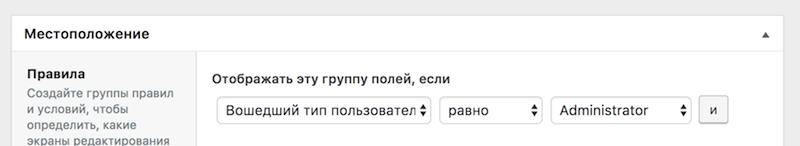
Теперь следует выбрать условия, по которым WordPress будет понимать где отображать наши кастомные поля, это можно сделать на этой же странице, в разделе «Расположения». Вы можете сделать фильтрацию по типам полей или по группе активного пользователя. На пример, при установке такого правила:

Правило группы полей
поля из этой группы будут видны только пользователям с ролью «Администратор». Думаю, суть ясна, попробуйте выставить собственные правила и посмотрите как это работает.
Ниже, на этой странице, вы можете настроить правила отображения полей в админке. Я не буду на этом останавливаться. Для сохранения всех изменений в группе жмём «Сохранить».
Далее, создайте новую или откройте старую запись, которая удовлетворяет условиям, установленным в группе полей. И заполняете все необходимые поля, если требуется корректируете их.
Использование полей в коде сайта (вывод полей на странице)
Всего есть несколько основных функций для получения кастомных полей записи:
get_field() — получение значения конкретного поля в виде массиваget_fields() — получение значений списка полей в виде массиваget_field_object() — получение значения конкретного поля в виде объектаget_field_objects() — получение списка значений полей в виде объекта
Вы можете использовать тот, который удобен вам. Более подробно о функциях для работы с полями вы можете узнать на странице официальной документации к плагину.
Вот пример отображения ссылки на оригинал статьи, если она является переводом:
|
|
<? $isTranslate = get_field('translate', get_the_ID()); ?> <?if($isTranslate):?> <? $originalLink = get_field('translate_original_link', get_the_ID()); ?> <p class="is-translate-title"> <span>Статья является переводом</span>[<a href="<?=$originalLink?>" target="_blank">оригинал статьи</a>] </p> <?endif;?> |
В функцию get_field() первым аргументом передаётся код поля, который необходимо получить, а вторым идентификатор текущего поста. Функция вернёт массив со значением указанного поля, его и выводим в нужном месте.
Добавляем немного CSS магии и получаем следующий результат:

Пример вывода кастомного поля
Пример можно посмотреть на этой странице.
Подобные кастомные поля вы можете добавлять не только к постам, но и к рубрикам. Благодаря плагину мы получаем мощный инструмент для работы с различными типами полей в неограниченном количестве. Оставляйте комментарий, если что-то пропустил, я не старался раскрыть весь потенциал плагина в этой статье, а лишь показал основной и самый востребованный. Более полную информацию вы можете узнать из официальной документации к плагину.
Дополнительный материал
Не так давно на замечательном портале CSS-Tricks вышла статья о плагине ACF, написанная Крисом Коером (Chris Coyier). Прочитать можно по ссылке, советую ознакомиться.
comments powered by HyperComments