Вопрос на сегодня: вертикальное выравнивание в Flexbox. Не в первый раз уже слышу как мусолят эту тему, так что давайте разберёмся.
Весь код я выложил на jsfiddle, так что тем, кому лень читать статью могут сразу взять готовый пример и использовать. А мы начинаем.
Для начала накидаем небольшую разметку, возьмём 4 контейнера и разместим там по 3 элемента:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div class="main-felex-container"> <div class="flex-container container-1"> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> </div> <div class="flex-container container-2"> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> </div> <div class="flex-container container-3"> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> </div> <div class="flex-container container-4"> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> <div class="flex-item">Flex item 1</div> </div> </div> |
Далее создаём стили для выравнивания главного контейнера и потомков:
|
|
.main-felex-container{ display: flex; flex-direction: row; justify-content: space-around; } .flex-container{ min-height: 200px; min-width: 150px; display: flex; padding: 5px; background: lightblue; border-radius: 2px; } |
Остальные стили будут относиться к каждому контейнеру по отдельности, по этому рассмотрим их по очереди.
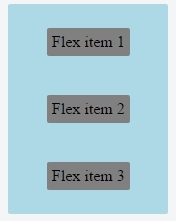
Для вертикального выравнивания с одинаковыми отступами от родителя сверху и снизу необходимо родительскому блоку добавить свойство justify-content со значением space-around.
Вот, что получим в итоге:

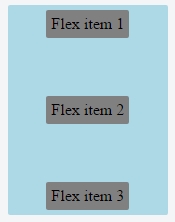
Если необходимо что-бы крайние элементы располагались по краям родителя, без отступов, то указываем: justify-content:space-between;

Кроме того, вы можете выравнивать элементы по левому краю, по правому или по центру при помощи свойства align-items, задавая ему значения flex-start, flex-end и center соответственно.
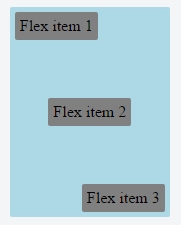
Так же, есть возможность выравнивать каждый потомок отдельно, не смотря на то, какое свойство указано у родителя. Для этого потомку необходимо добавить свойство align-self, возможные значения свойства совпадают с значениями свойства align-items. Укажем для для родителя align-items:flex-start , для второго потомка align-self: center , а для третьего align-self: flex-end. Вот что получится:

Как видите, ничего сложного в этом нет. Используя свойство margin для конкретного потомка, вы можете регулировать его отступ от остальных. Эти правила действуют не только для вертикального выравнивания, но и для горизонтального. Попробуйте попрактиковаться с этим самостоятельно.
comments powered by HyperComments