Как вы все знаете, кнопки социальных сетей являются мощным инструментом в увеличении популярности своего сайта. Сегодня я расскажу про самый лучший, удобный и, по моему, правильный способ добавления таких кнопок.
На данный момент существует множество способов добавить кнопки «Поделиться» на ваш сайт. Все они использую API вконтакте, google+, facebook и так далее. Но 90% из них меня совершенно не устраивают, а всё потому что они подгружают на сайт фреймы, гоняют через api огромный объём данных, что, естественно, нагружает ваш сайт.
Однако, есть способ добавить лёгкие кнопки «Поделиться» ваш сайт, не нагружая его. А спасибо, за такой способ, надо сказать API Яндекса, и ребятам, которые его разрабатывают. Итак, давайте приступим непосредственно к практике.
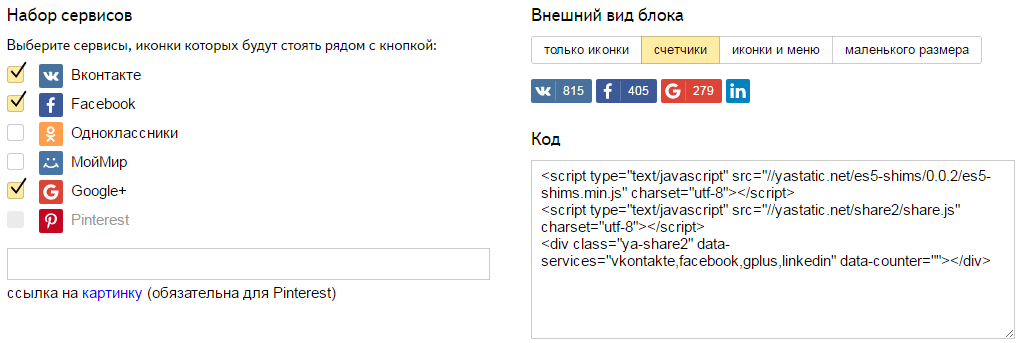
Для добавления кнопок вам необходимо перейти по ссылке и выбрать необходимые настройки.

Как видите, сервис поддерживает множество различных социальных сетей, выбирайте нужные, далее необходимо определиться какие кнопки вы хотите добавить. Всего есть 4 типа:
- Только иконки
- Счётчики
- Иконки и меню
- Иконки маленького размера
После всех настроек вам нужно скопировать сгенерированный Яндексом код к себе на сайт.
Скрипты:
|
|
<script type="text/javascript" src="//yastatic.net/es5-shims/0.0.2/es5-shims.min.js" charset="utf-8"></script> <script type="text/javascript" src="//yastatic.net/share2/share.js" charset="utf-8"></script> |
Их вставляете в шапку или подвал сайта, в зависимости от того, где вы подгружаете JavaScript.
И вставить саму разметку в то место, где вы хотите чтоб отображались кнопки «Поделиться»:
|
|
<div class="ya-share2" data-services="vkontakte,facebook,gplus,linkedin" data-counter=""></div> |
Сохраните изменения, обновите страницу и вы увидите подключенные вами кнопки. Данный способ превосходит все остальные, в первую очередь, экономией трафика, а именно — он гоняет на API xml данные, которые весят совсем немного, это позволяет плагину работать на много быстрее своих аналогов. Кроме того, если у вас установлена Яндекс Метрика, вы можете отслеживать статистику кликов по социальным кнопкам. Так же, за всё время использования данных кнопок, у меня ни разу не возникло проблемы конфликта плагинов, в отличие от многих других.
На этом всё, таким несложным способом вы можете добавить социальные кнопки на свой сайт. Подписывайтесь на мой блог и улучшайте свой сайт вместе со мной.
comments powered by HyperComments