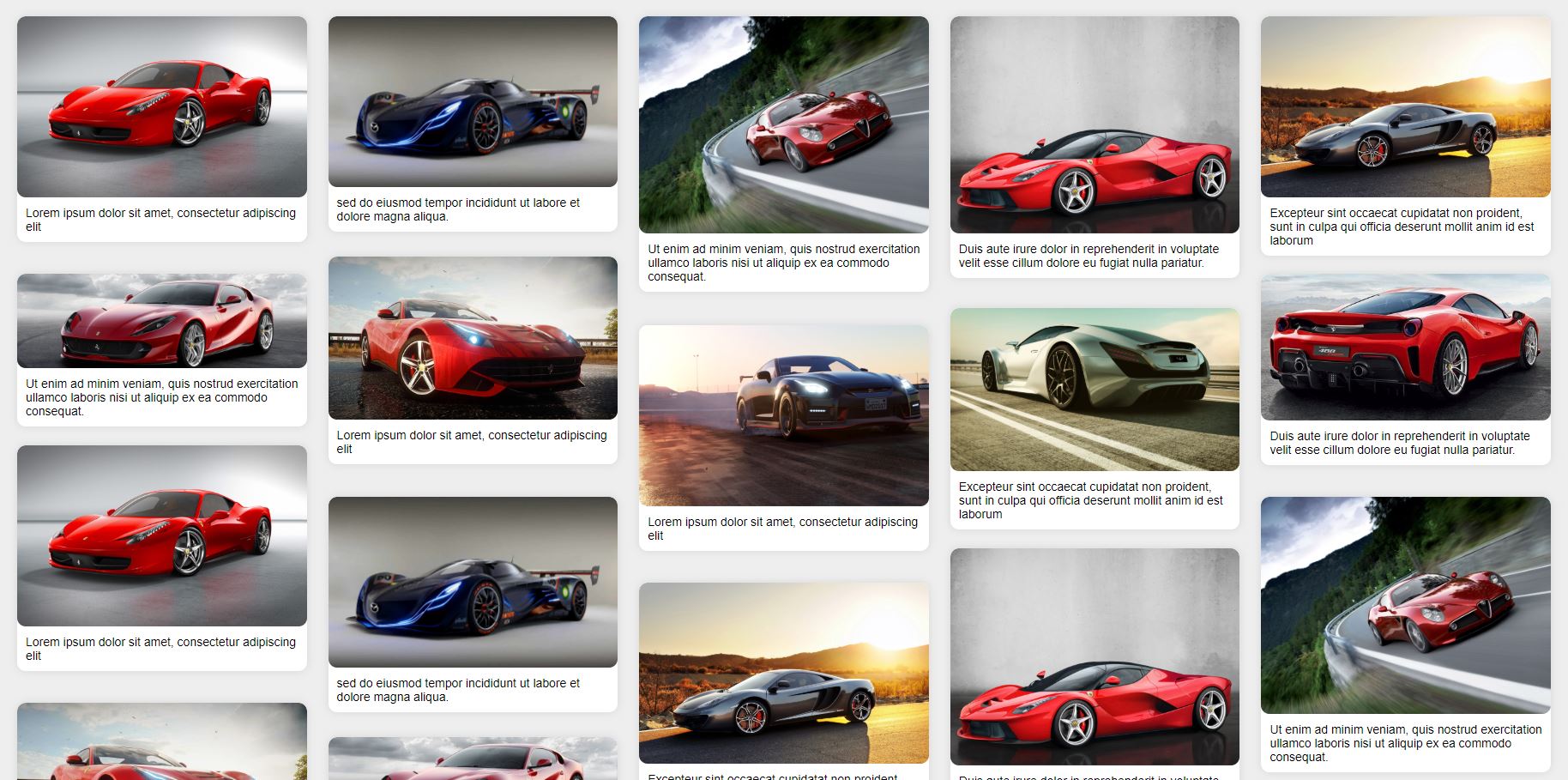
Простая реализация masonry сетки при помощи CSS Grid и немного JavaScript.
Читать далее…


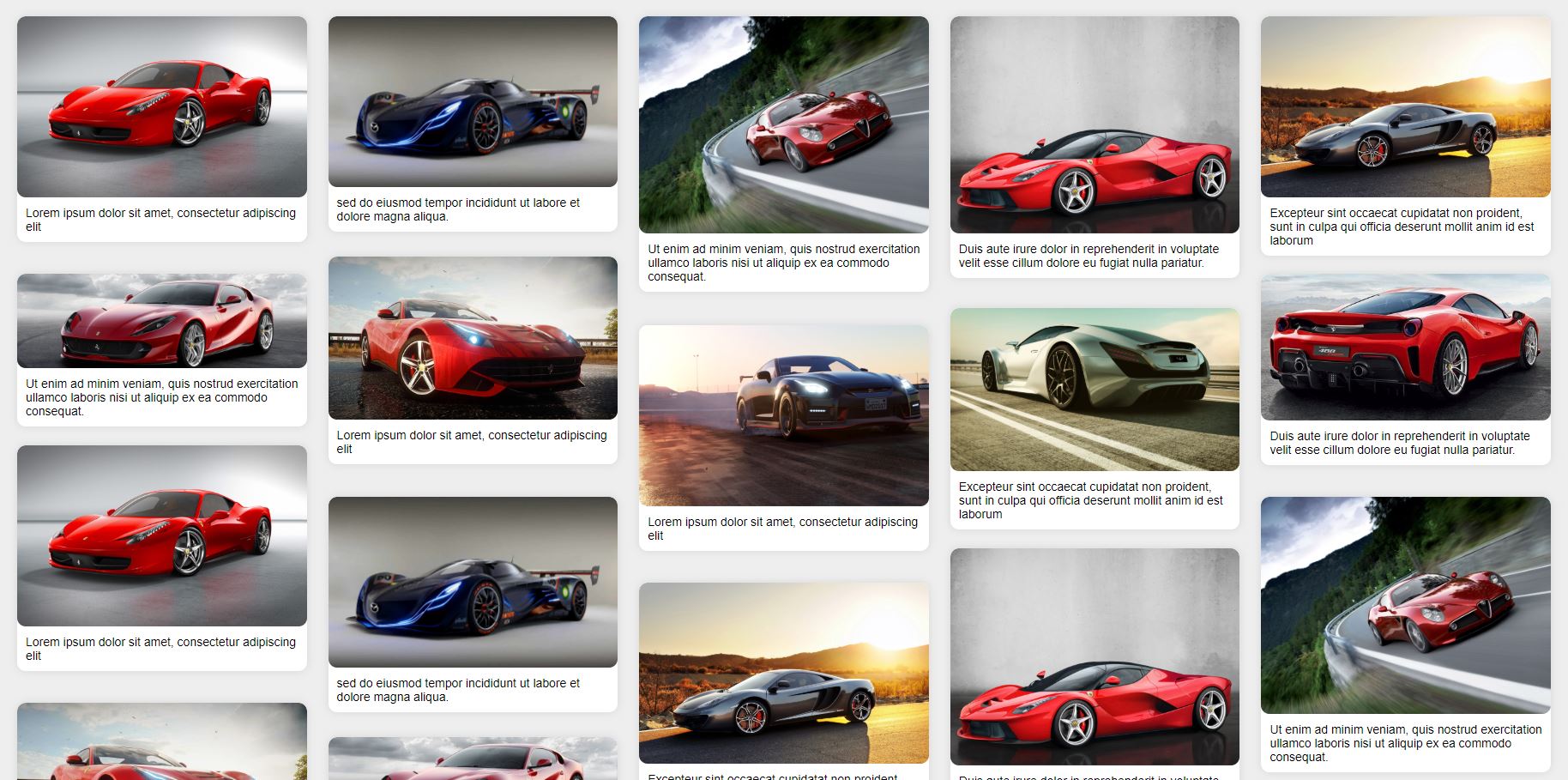
Простая реализация masonry сетки при помощи CSS Grid и немного JavaScript.
Читать далее…

Создаём простое приложение для демонстрации работы фреймворка vue.js на phonegap. Читать далее…

В 2014 году Google анонсировали Material Design и установили его стандартом для всех своих продуктов. Он используется как в Web так и в мобильных Android приложениях, которые выпускает компания.
Читать далее…

В продолжение предыдущего поста про стилизацию элементов выбора, хотел бы рассказать как сделать полностью адаптивные табы без использования javascript, абсолютного позиционирования и хаков с ссылками.

Сегодня я покажу пример как всего в несколько строчек кода сделать приятные и удобные кнопки выбора для вашего сайта. Они отлично впишутся как в десктопную версию вашего сайта так и в мобильную.

Мы добавили на сайт раздел с книгами, теперь вы сможете найти необходимую литературу не покидая сайт.

Сегодня я постараюсь ответить на, довольно часто задаваемый, вопрос: как добавить кастомные поля к записям, на пример изображения, текстовые поля, или выпадающий список.
Читать далее…

Сегодня мы приготовили для вас пять отличных трюков с изображениями, которы демонстрируют всю мощь современного CSS. Читать далее…
Обратная связь